html - How to position div below previous div and not below the div with largest height - Stack Overflow

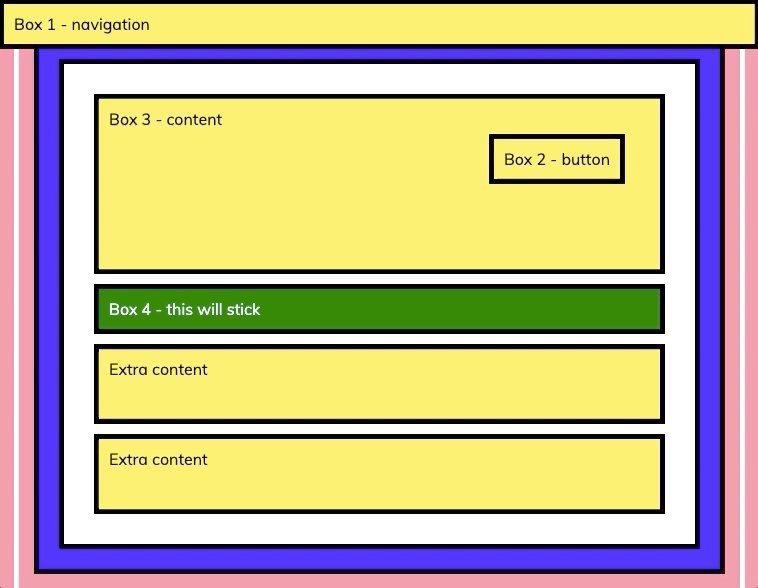
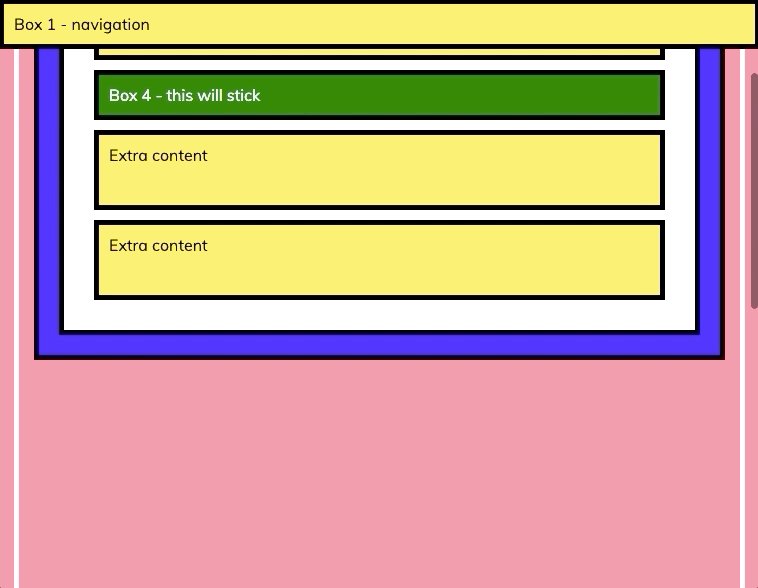
Getting into position with CSS. The position property in CSS enables us… | by Louise Norris | Level Up Coding

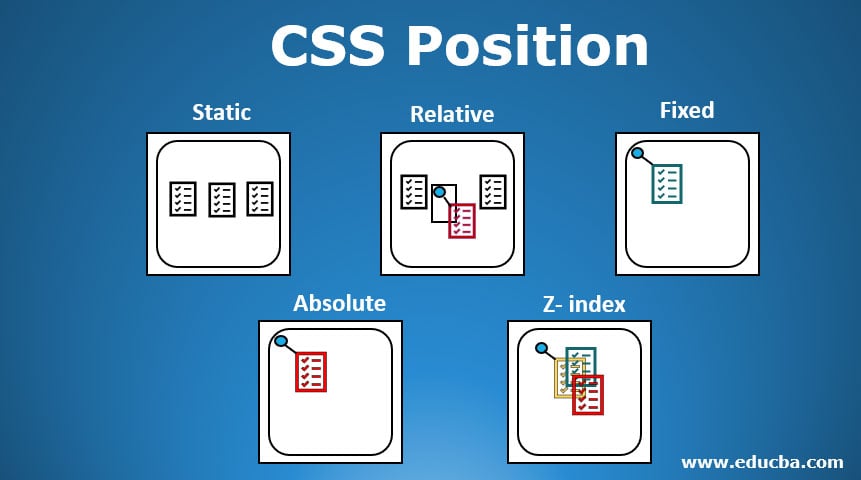
Position In CSS. Position is one of the core properties… | by Abhimanyu Chauhan | The Startup | Medium
















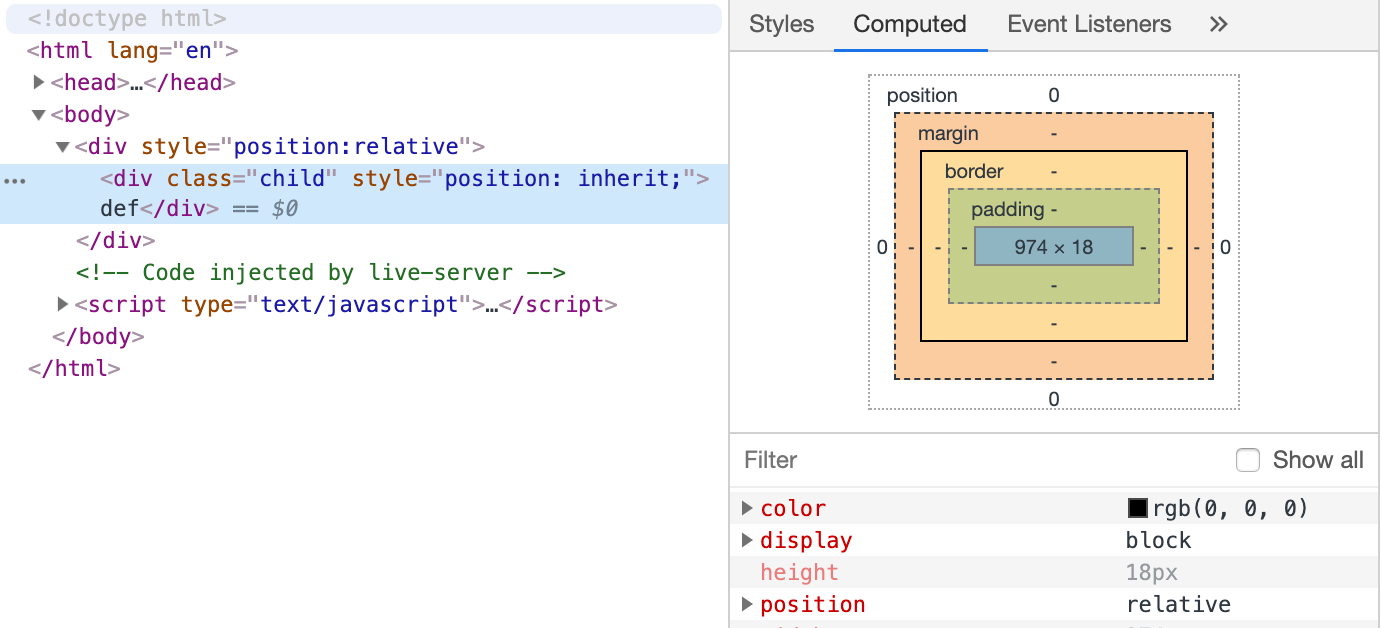
![HTML] How to add elements with absolute position relative to their parent? - Replit HTML] How to add elements with absolute position relative to their parent? - Replit](https://storage.googleapis.com/replit/images/1581009946264_d6e7a2f3ede389e778ac04f2d10faff3.png)